Better code
Brighter future
We vereenvoudigen en verrijken het dagelijks leven
met onze slimme en innovatieve technologische oplossingen

Vertrouwd door onze fantastische klanten
Heeft u een idee voor een website of app maar weet u niet precies waar te beginnen? Of weet u al precies wat u wilt, maar bent u op zoek naar de juiste partij om dit uit te voeren? Bij ons bent u aan het juiste adres. Vanaf het eerste contactmoment denken wij met u mee. Samen met u gaan we op zoek naar de perfecte oplossing voor uw probleem of uitdaging.
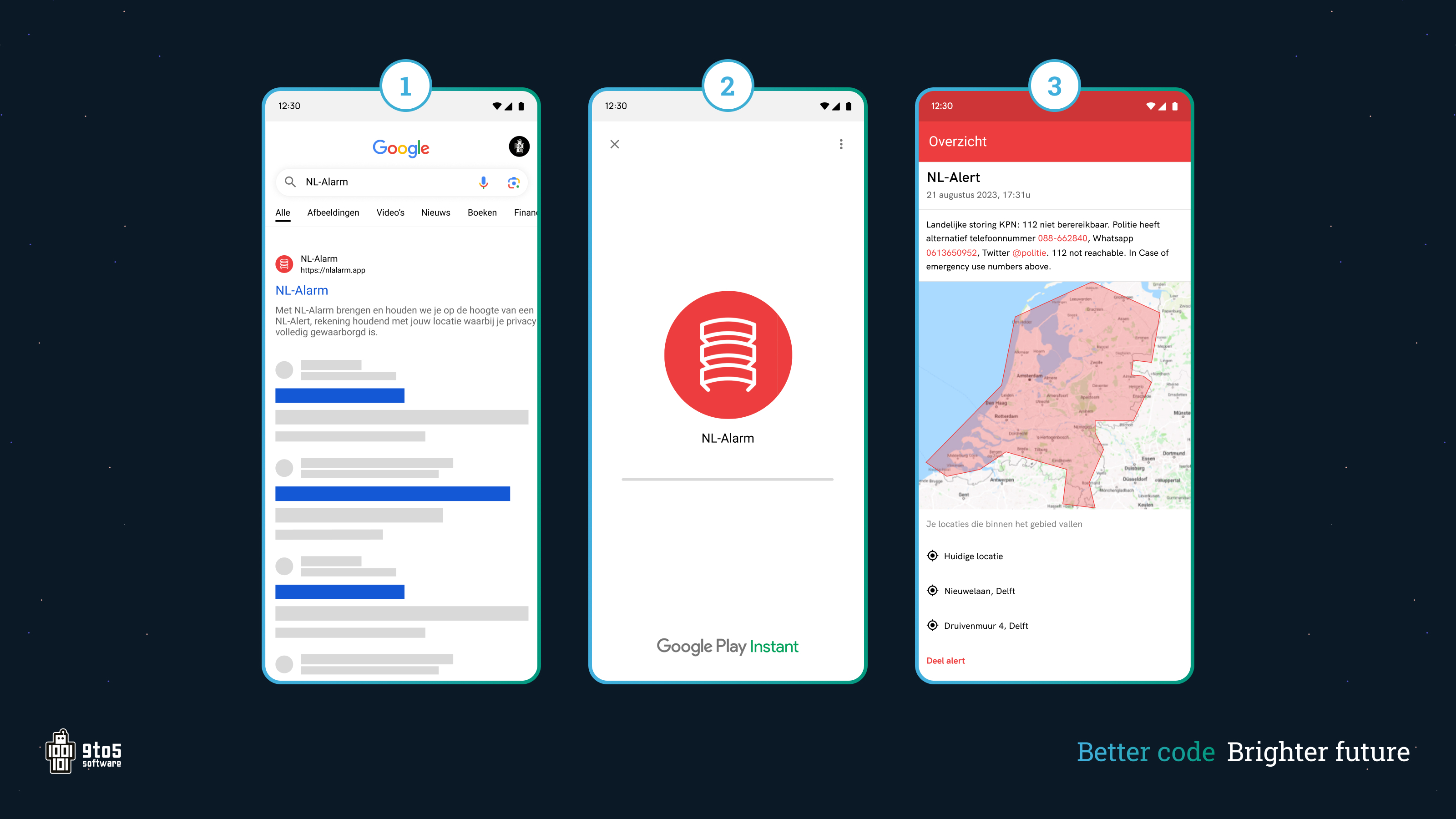
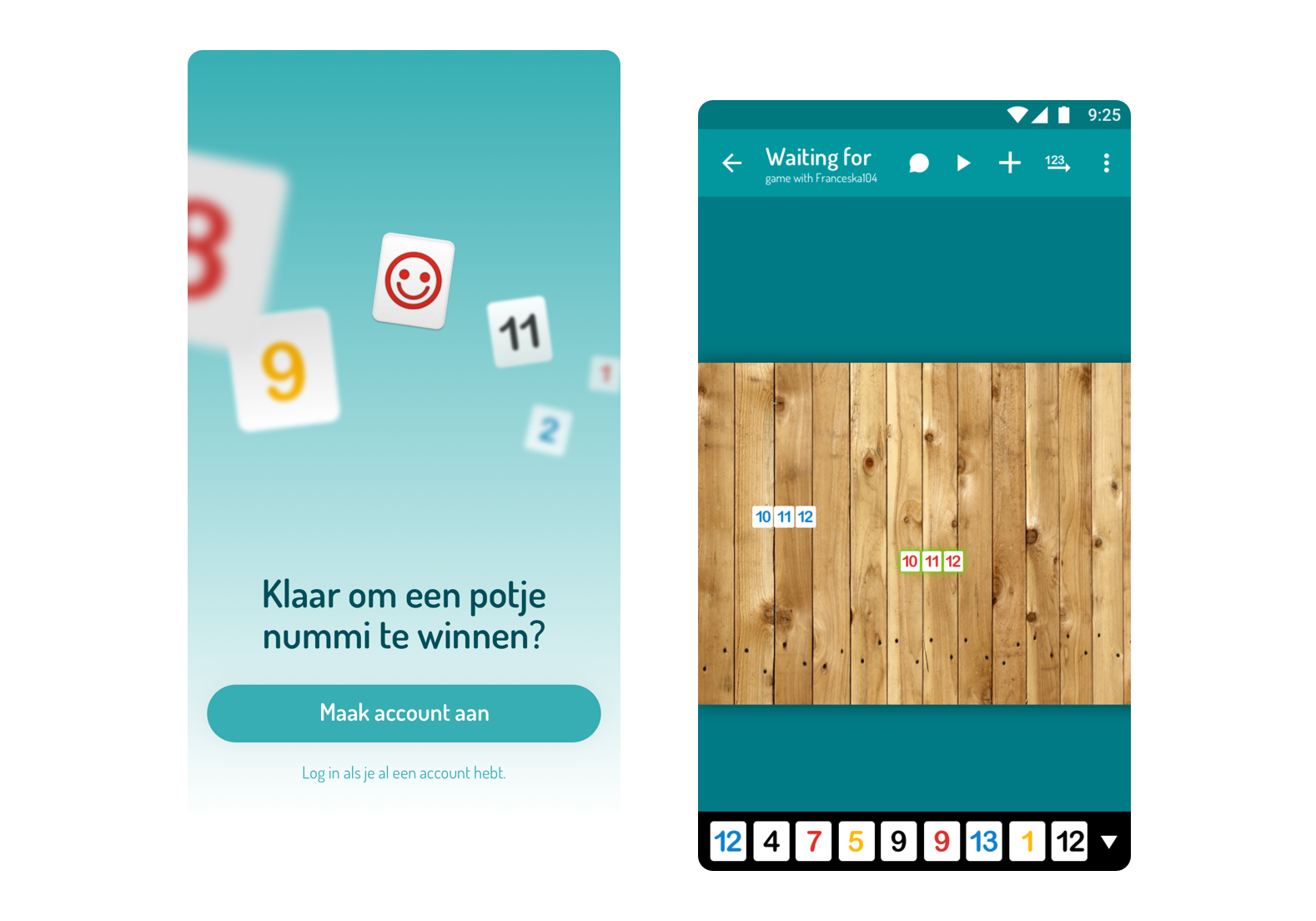
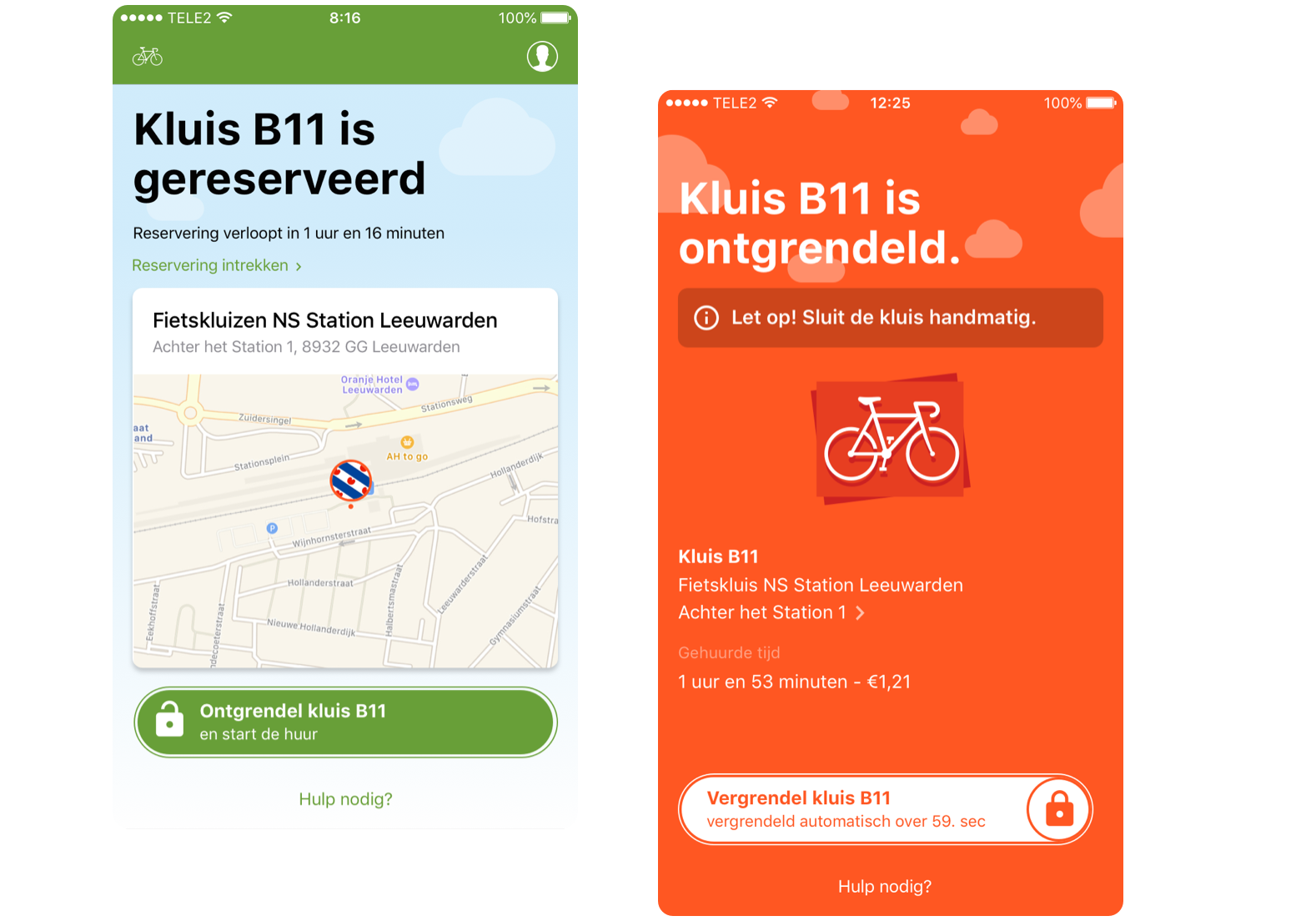
Al onze apps worden voor ieder platform native ontwikkeld. Dit betekent dat de app voor ieder platform (iOS en Android) op maat wordt gemaakt. Zo kunnen onze apps optimaal gebruik maken van de functionaliteiten van elk apparaat en blijft de kwaliteit van de User Experience gegarandeerd.
Al onze apps worden voor ieder platform native ontwikkeld. Dit betekent dat de app voor ieder platform (iOS en Android) op maat wordt gemaakt. Zo kunnen onze apps optimaal gebruik maken van de functionaliteiten van elk apparaat en blijft de kwaliteit van de User Experience gegarandeerd.
Naast kwalitatief hoogstaande apps maakt 9to5 ook uitstekende websites. Deze websites fungeren vaak als extra verkoop- of promotiekanaal of worden gemaakt ter ondersteuning van de teksten en andere content in een app in de vorm van een dashboard of content management system (CMS).
Als we iets doen bij 9to5, dan doen we het ook gelijk goed. Met betrekking tot webdevelopment betekent dit: een zo goed mogelijk resultaat voor de eindgebruiker met focus op functie en usability.
Om de data aan de apps en/of websites te kunnen koppelen is er een slimme backend (API) vereist. Wij gaan uit van "domme apps en een slimme backend" aangezien je servers instantaan kan updaten, waardoor oplossingen direct online kunnen komen.
De meeste mobiele applicaties die bij 9to5 worden ontwikkeld zijn verbonden via een API met een database. Hieronder staan technieken die wij dagelijks gebruiken om hoge kwaliteit API’s en apps te maken.
Bij 9to5 software combineren we innovatie met design om vooruitstrevende softwareoplossingen te creëren. Ons deskundige team gebruikt geavanceerde tools zoals Figma en Midjourney, en past een grondige benadering toe in prototyping, testing en marketing. Onze methodes en toewijding aan kwaliteit zijn gericht op het verrijken van het dagelijks leven met slimme technologie.
Wat we maken
Ons werk
Bij 9to5 software B.V. weten we dat de ontwikkeling van concept tot release een kunstvorm is. Het gaat niet alleen om de uiteindelijke publicatie; het gaat erom hoe je daar komt. Daarom zijn we trots op onze nauwgezette methode, een goed uitgedacht proces waarbij we met de klant samen tot het beste resultaat komen.